有几篇博客写到了怎么实现环形进度条,大多是使用Core Graph来实现,实现比较麻烦且效率略低,只是一个小小的进度条而已,我们当然是用最简单而且效率高的方式来实现。
先看一下这篇博客,博客地址:http://www.brighttj.com/ios/ios-implement-loop-progress.html
这篇博客写的不错,不过看上去还是略微复杂了,我自己根据自己的思路整理了一下,当然目的是为了更加简洁易懂。
一:先制作一个不带颜色渐变的进度条
自定义一个cycleView,在.m 中实现drawRect方法
1 | - (void)drawRect:(CGRect)rect { |
因为drawRect方法只是在视图刚刚出现的时候执行一次,所以我们需要使用
[self setNeedsDisplay];
这个方法来进行重新绘制,
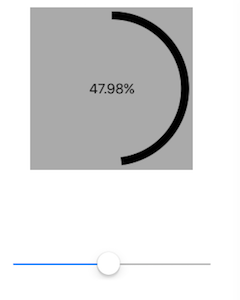
在控制器里面加一个slider,滑动slider来控制进度变化
1 | - (void)drawProgress:(CGFloat )progress |
看一下效果

如果进度条不需要加渐变色,那么这儿几行代码就完成了。
下面来实现一下带有渐变色的进度条,原理很简单,刚刚画的是一条默认是黑色的线条,我们把黑色替换成一条渐变色的线条就可以了。
环形渐变色线条的制作:
第一步
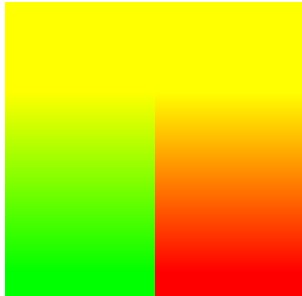
使用CAShapeLayer绘制出渐变层,应为它只能指定两个点之间进行渐变,所以这里需要两个CAShapeLayer,左边一个和右边一个,看一下效果图

代码实现
1 | //生成渐变色 |
这个渐变层只是一个中间变量,是不能显示出来的,我这里只是演示一下,现在我们已经拿到了渐变层gradientLayer。
第二步
我们需要制作一个环形路径
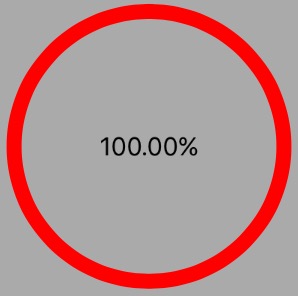
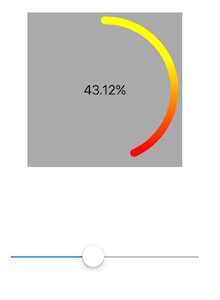
先看一下效果:

代码实现:
1 | CGPoint center = CGPointMake(100, 100); |
第三步,也是最后一步了
用我们在第二步生成的环形路径去截取第一步生成的渐变层
1 | [gradientLayer setMask:_progressLayer]; //用progressLayer来截取渐变层 |
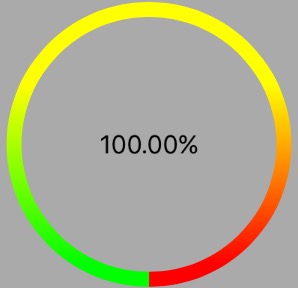
截取的layer层就是我们最后需要的,看一看我们最后截取后得到的
到这里,我们已经完成了99%了,最后一步,根据自己的需要让它显示多少的比例就完成了。比例的控制在第二部的progress属性,比例在0-1之间,看一看最后的效果。

更多原创文章可以看 我的博客

